Among other advantages, Angular gained incredible momentum within last year thanks to reactive and composable components. Components are reusable Angular instances with a name. We can use this component as a custom element inside a root.
In this lesson, we will learn how to create, use and organize components.
1. Create and export component
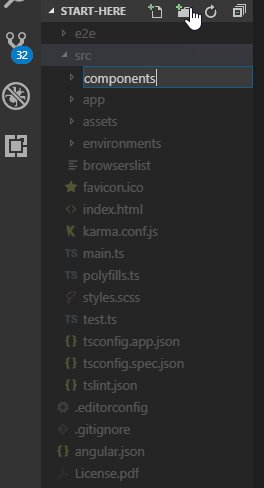
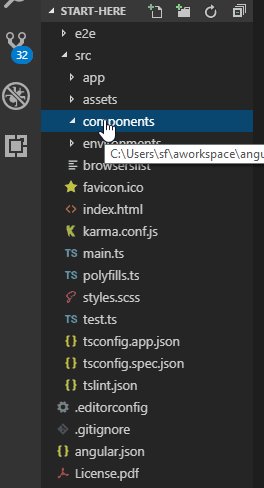
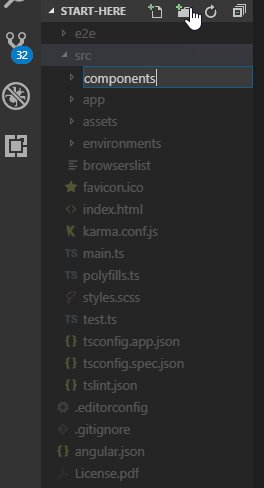
- Create a new folder and call it
componentsinside thesrcfolder: - Create a new folder and call it
hello-worldinside thecomponentsfolder: - Create a new file called
hello-world.component.htmlinsidehello-world/folder: - Open
hello-world.component.htmlfile and add the following code: - Create a new file called
hello-world.component.tsinsidehello-world/folder. - Add following code to the
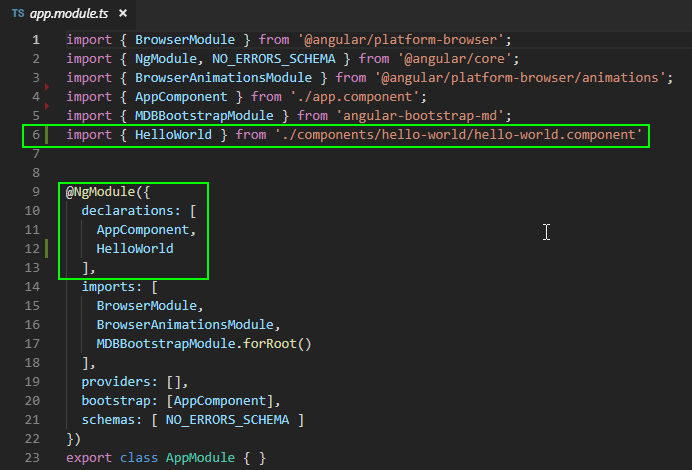
hello-world.component.tsfile: - Import new component within the
app.module.tsfile: - Add following import line:
- Add HelloWorld into declarations[] array.
- Update
hello-world.component.tsandhello-world.component.htmlwith following code: - Update
app.component.tsandapp.component.htmlwith following code: - Run the app.



As you already know from a previous lesson, within the metadata
(@Component{...} we have defined a component selector and below, we have exported a
HelloWorld component.
Important:
Instead of providing the path to the external file with HTML template like w just did:
templateUrl: './hello-world.component.html'
we could use template: atribute (instead of templateUrl:) and write and HTML
code directly inside the .component.ts file like below:
template: '<h1> Hello World </h1>'
It is important for you to remember that component.ts file is the only file
required to create a component. However, when you create more complex components it's
highly recommended to use separate files for template, styles and tests.
Now when our component is already exported we are ready to import it withiin the App component.
2. Import component into module
In order to import component within our App component we have to:

3. Use component
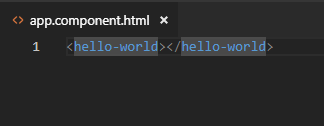
Now we are ready to use our component. Open app.component.html and paste
<hello-world></hello-world>.

Save the file and run the project.

Now you know how to create, export and import components. Before we start building real application I want to show you one more important thing.
4. Import component into another component
In our previous example our HelloWorld component contained only a HTML markup, without any
logic. Let's add some logic to our HelloWorld component.
Note:
Below code markup contains 2 tabs (component.html and component.ts). You
can switch between them. In some components you find different tabs i.e. including styles for given
component.
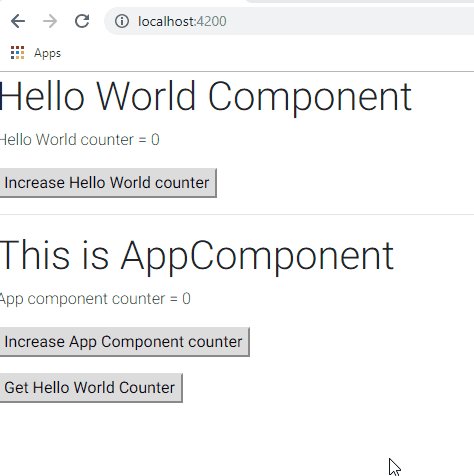
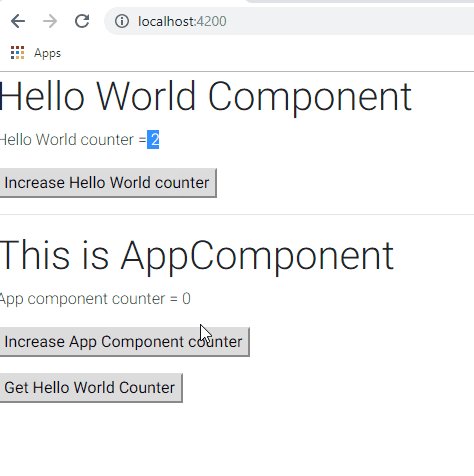
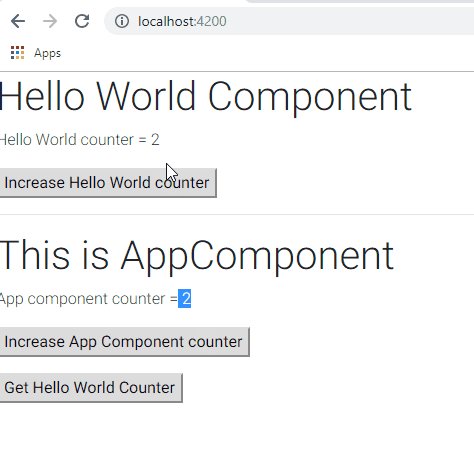
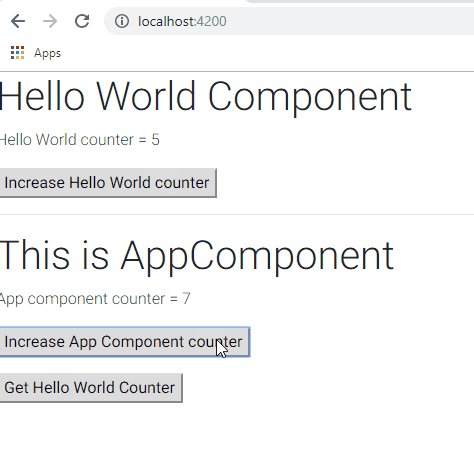
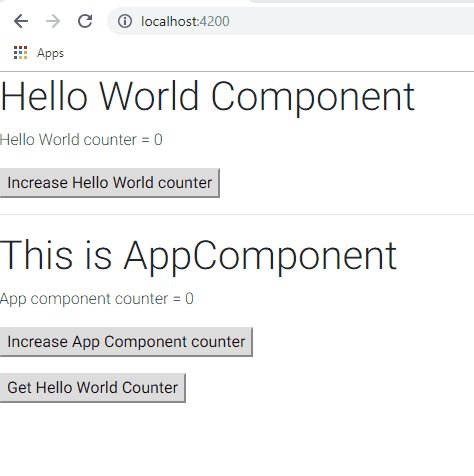
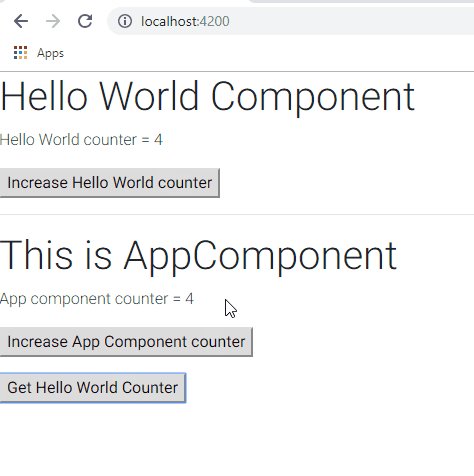
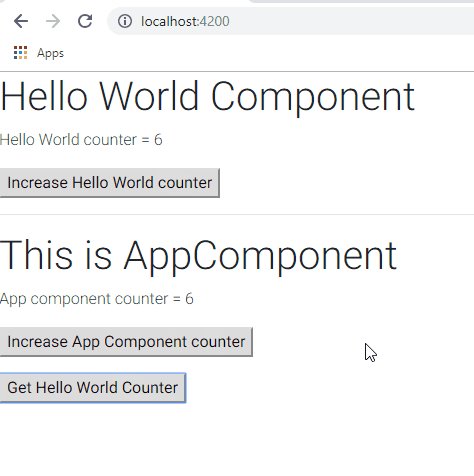
We have created two counters, one within each component. Each component has also a button which increase counter by one. Each counter works impedently - doesn't affect the other counter. Let's check it:

What is important, is that our HelloWorld component has a logic now. Except for
increaseCounter() function which allows us to increase the counter, it has also another
function called getCounter(). This functions returns the current value of the
HelloWorld counter.
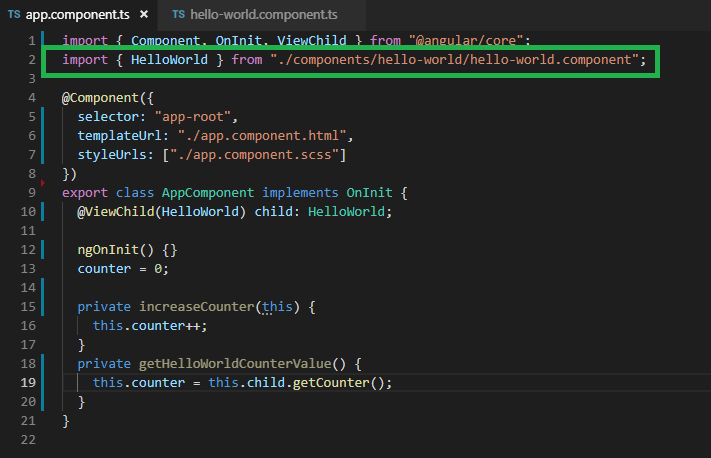
Now when our HelloWorld component has not only template but also a logic, it's not
sufficient to import it only in app.module.ts file. In order to use it's function
within App we have to import it within the app.component.ts file as it
shown below:

We used some new functions here like @ViewChild, ngOnInit() and others. We will learn about them in next lessons. For now I want you to rember one thing:
Remember:
Whenever you want to use component without logic it's sufficient to import it into your module file
(step 2).
If you want to use functions exposed in other component you have to also import it within the
component.ts file (step 4).
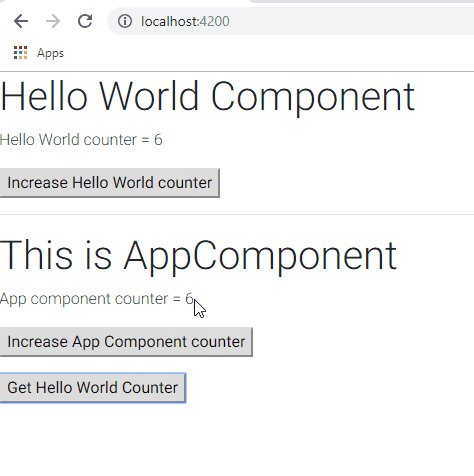
Thanks to that, when we press the second button (Get Hello World Counter) we can call
getCounter from App component, and align App counter with
HelloWorld counter value.

Now when we know how to create, export and import components it's a high time to build some real application!