1. App goals and overview
Now when we know the basic concept behind how Angular works let's build a real App! I am going to show you the final result first and then quickly analyze it. After that, I will show you how to build this app from scratch.
So, let's don't waste more time and start working.
2. Run the app
Within the tutorial files you will find a final application code, let's use it to run our app:
- Open a terminal
- Navigate to the
agenda-app/final/folder - Install the dependencies using
npm install - Run the app using
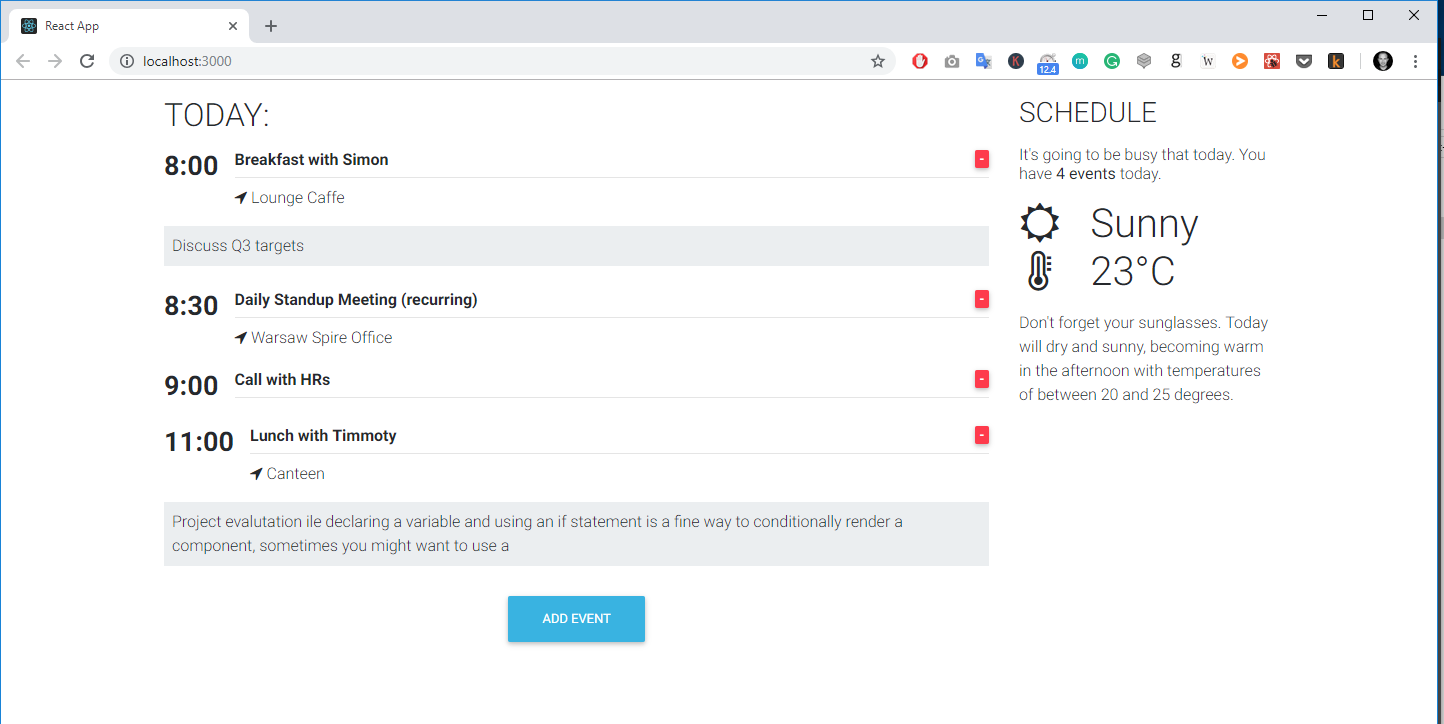
npm start - See the results in a browser:

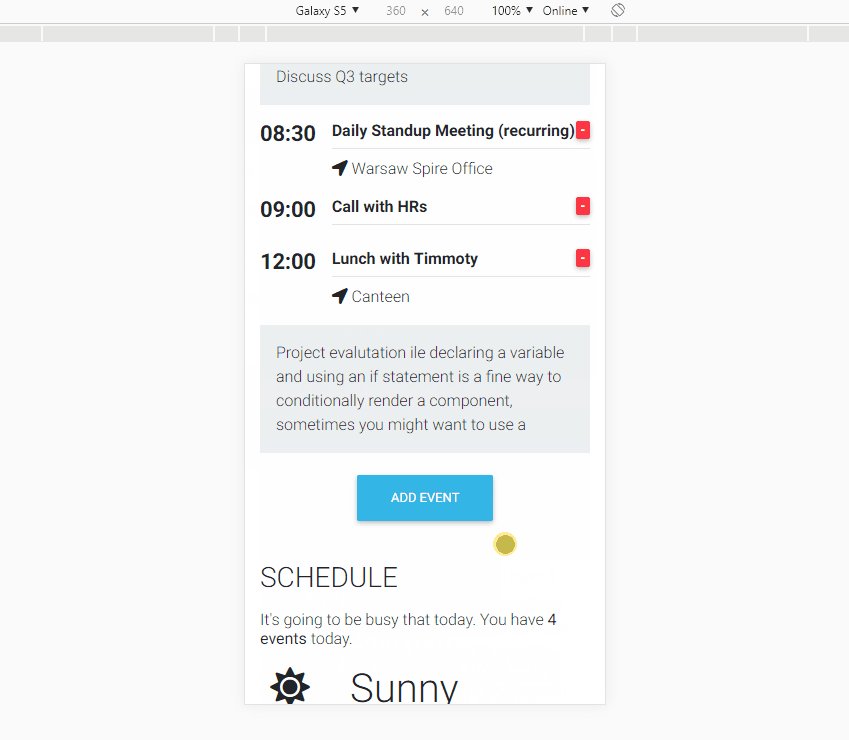
Voila! Our app is running.
3. Test the app
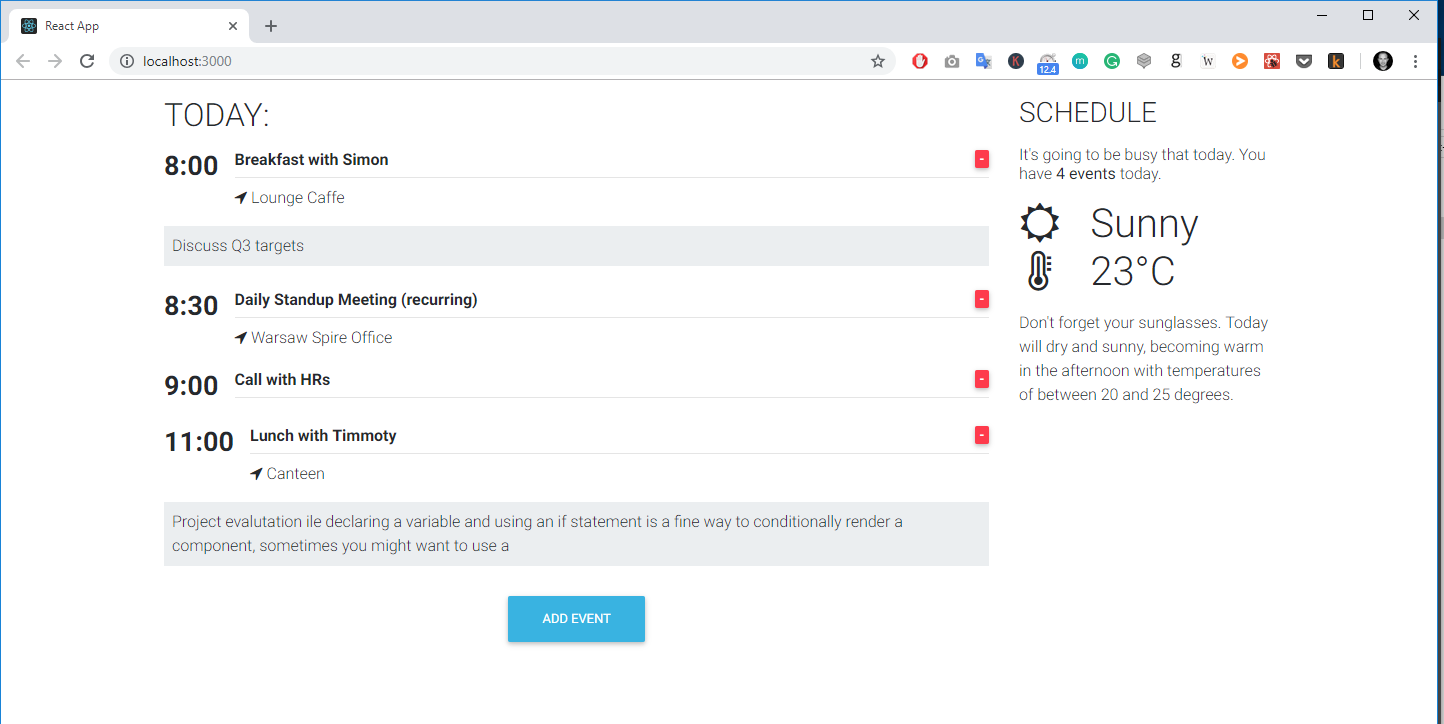
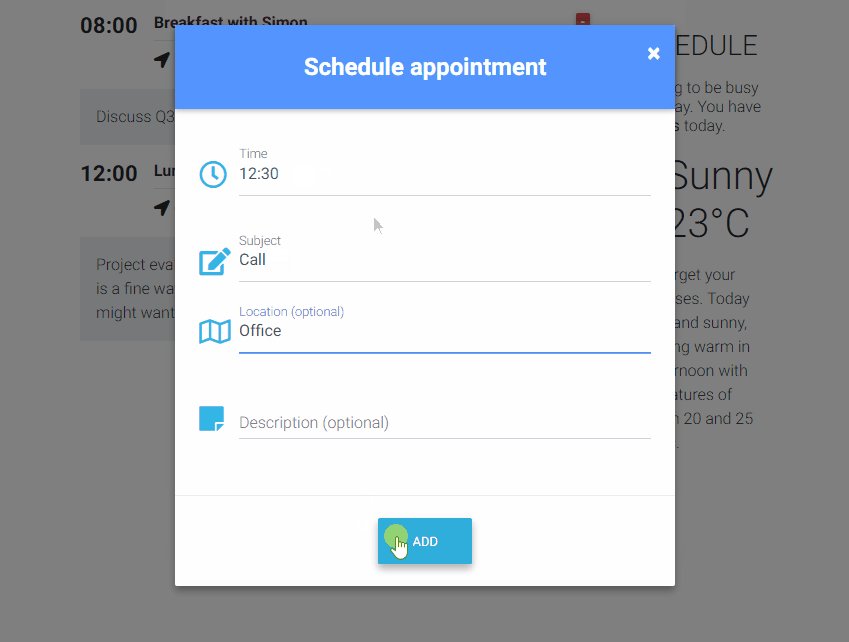
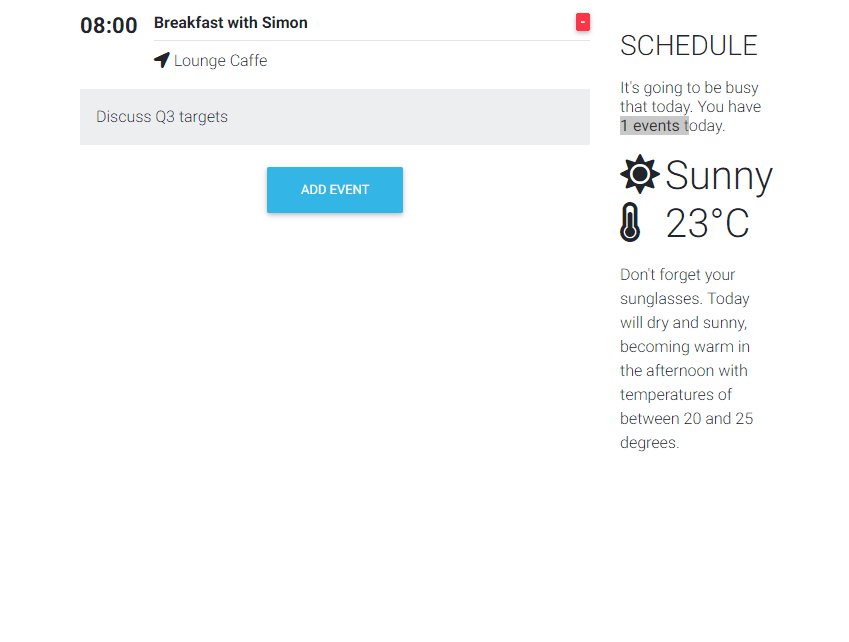
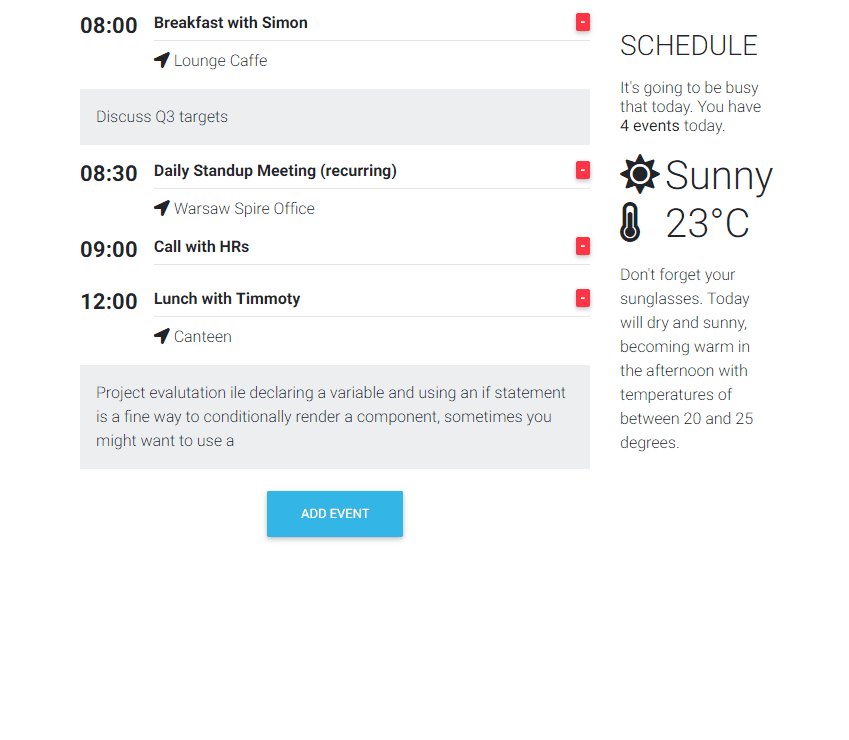
The application which we are about to build is a daily agenda app. It allows us to display a list of events planned for today including time, title, location and description. We can add new Events as well as remove existing ones. The app also displays a weather forecast.
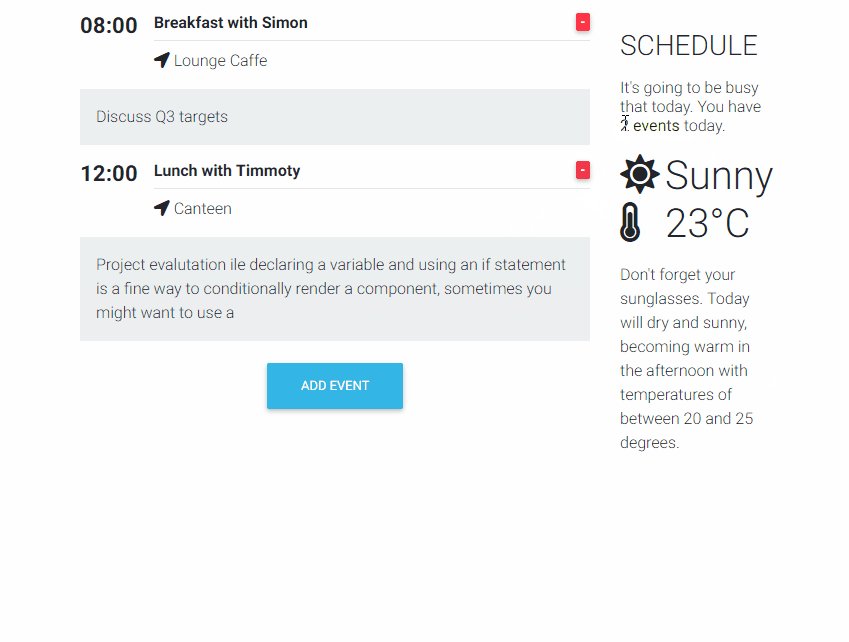
Now take some time to play with the app. Note that whenever you are adding/removing events, the counter in the right column is changing.

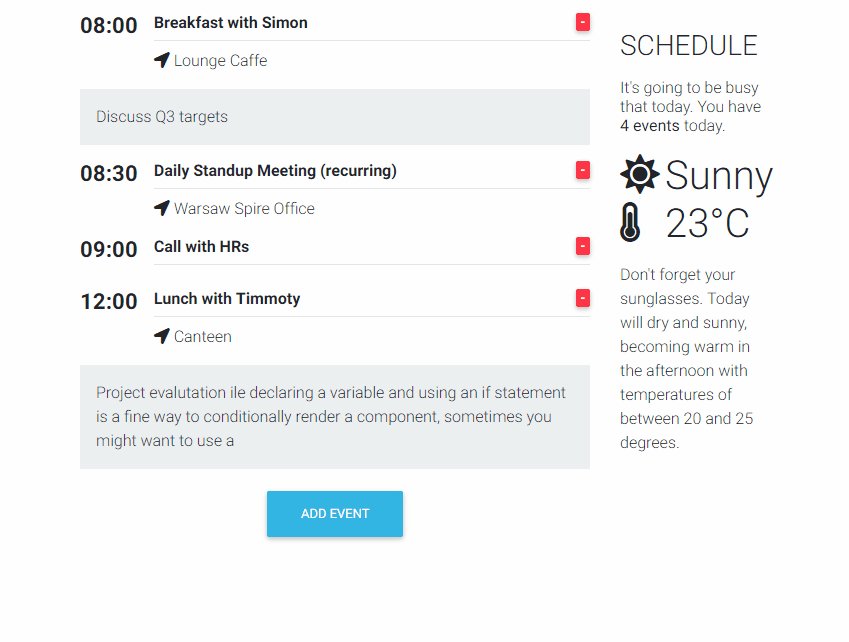
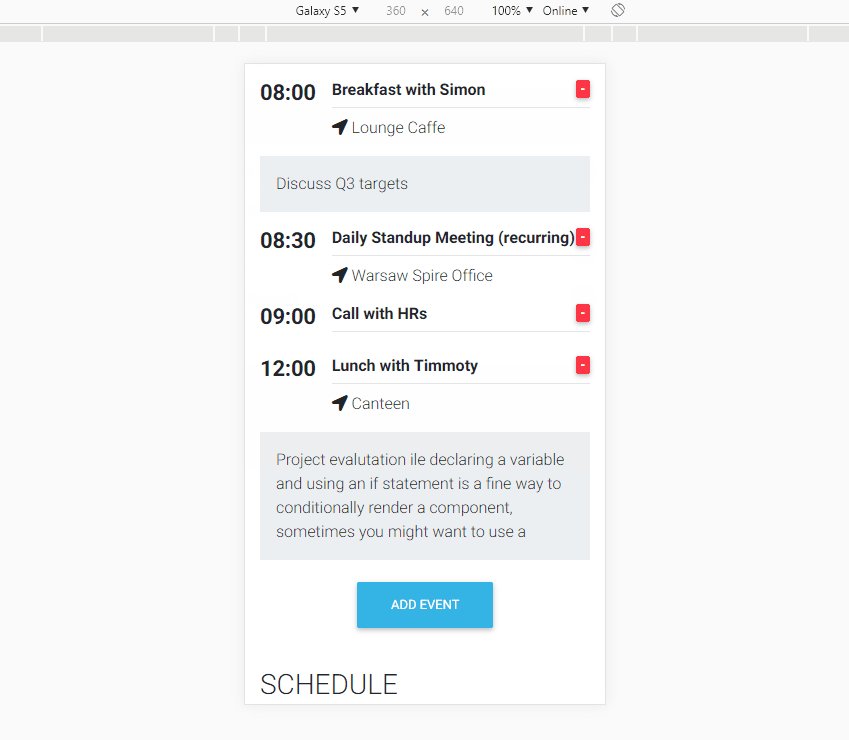
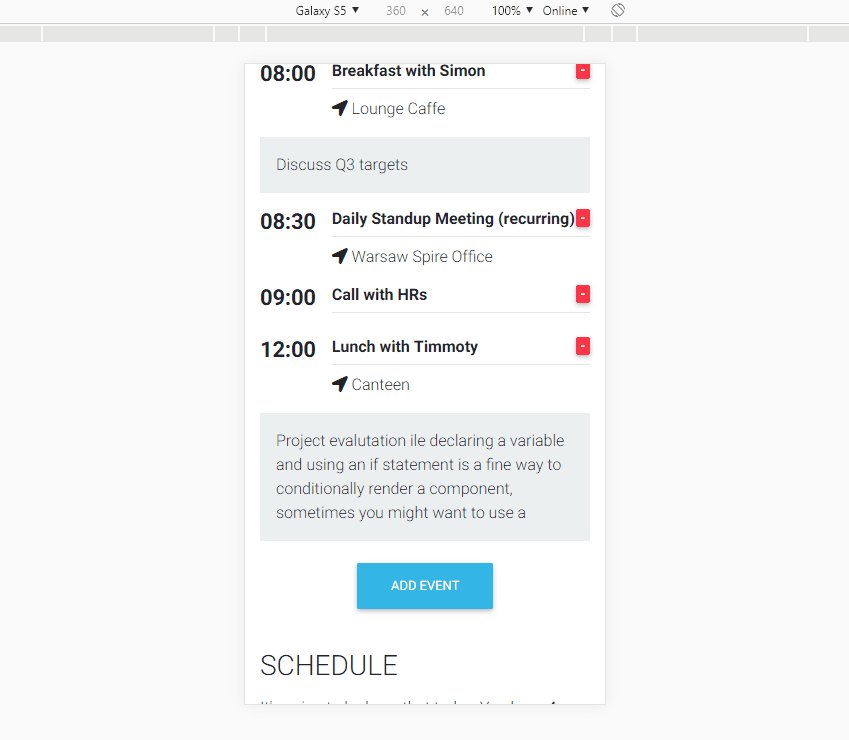
4. Responsiveness
Our application is also responsive by default. Just change the size of the browser to see how it displays on different screen size:

Now when we know what we are about to build let's not waste more time and start building our app!