1. Event component
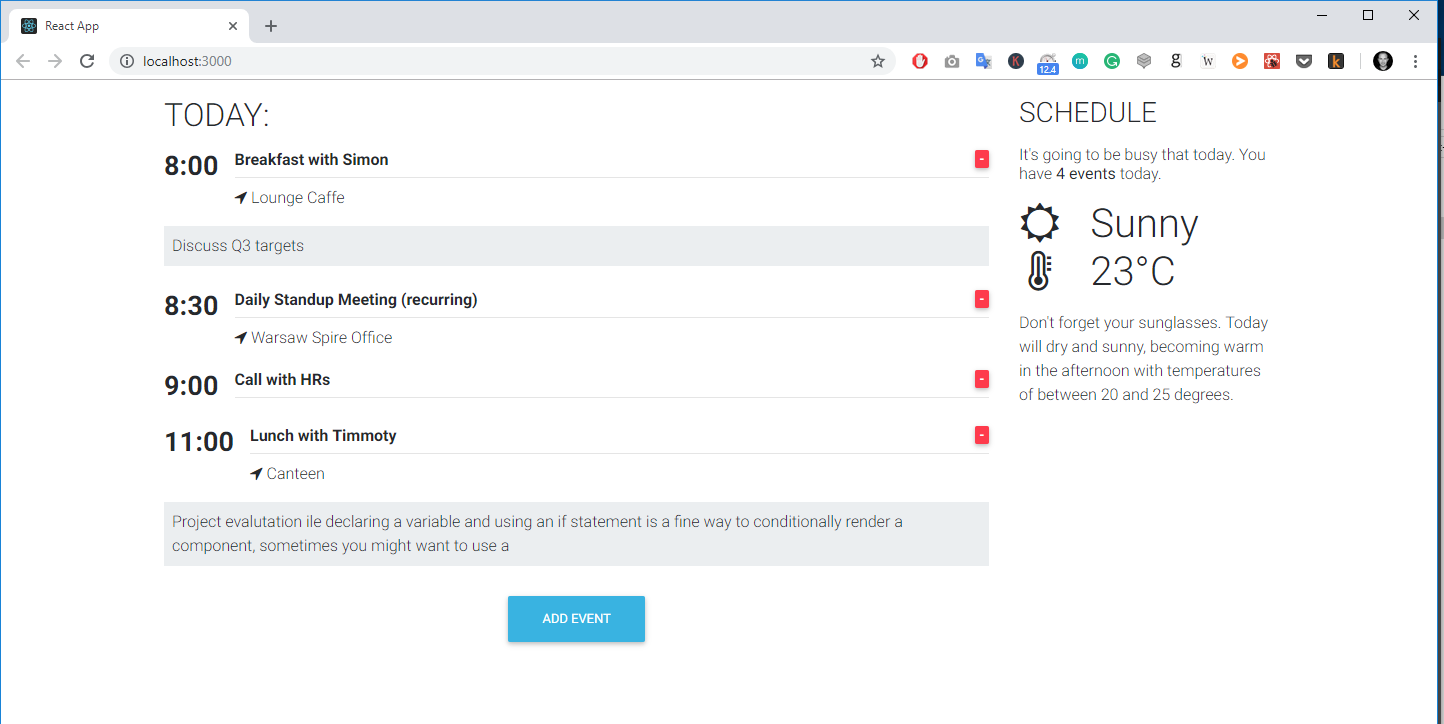
Our app will consist of two components. The main one - the App component, which will be responsible for layout and the Event component - a sub-component which will render a single event entity.
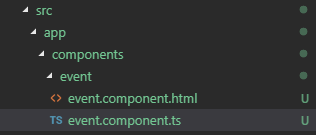
- Create a new
componentsfolder undersrc/app - Create a new
eventfolder undersrc/src/app/components/ - Create a new
event.component.htmlfile - Paste the initial Event code
- Create a new
event.component.tsfile - Paste initial Event code

Most of the people will simply call Event a component. This is perfectly fine, however, there is the one important thing that I want you to remember if you didn't have any experience with Object Oriented Programming in the past.
Our class is just a definition of the component. It describes how our component will look and behave but it doesn't create an instance of the component yet.
2. Import and render EventComponent
- Open the
app.module.tsfile - Import EventComponent
- Render the EventComponent component in the app.component.html file:
- Add the second instance of the EventComponent in the left column
- Remove the text from the right column

As we mentioned before, since our EventComponent component is a definition, we can render multiple instances of the same component.
Now when we know how to create an instance of our Event component let's learn how to make it more dynamic and pass some data into it.