Goal
The goal of following tutorial is to guide you on how to install Angular on your local machine. This require Node.js and npm installed on your machine. If you don't have it or don't know if you have, please check previous tutorial. If you already have it we can start installing Angular!
Angular and Angular CLI
Angular is a TypeScript-based open-source front-end web application platform led by the Angular Team at Google and by a community of individuals and corporations. Angular Command Line Interface (CLI) is a tool which helps you to scaffold and build angular apps using modules. It also handles all common tedious task for you. We will show it on the example but first - let's install.
1. Installation
Open terminal/comand prompt and run:
Next we will install Typescript - type script is a superset of JS, we will learn more about that in next lessons, for now just note that it's required by Angular
2. Verify installation
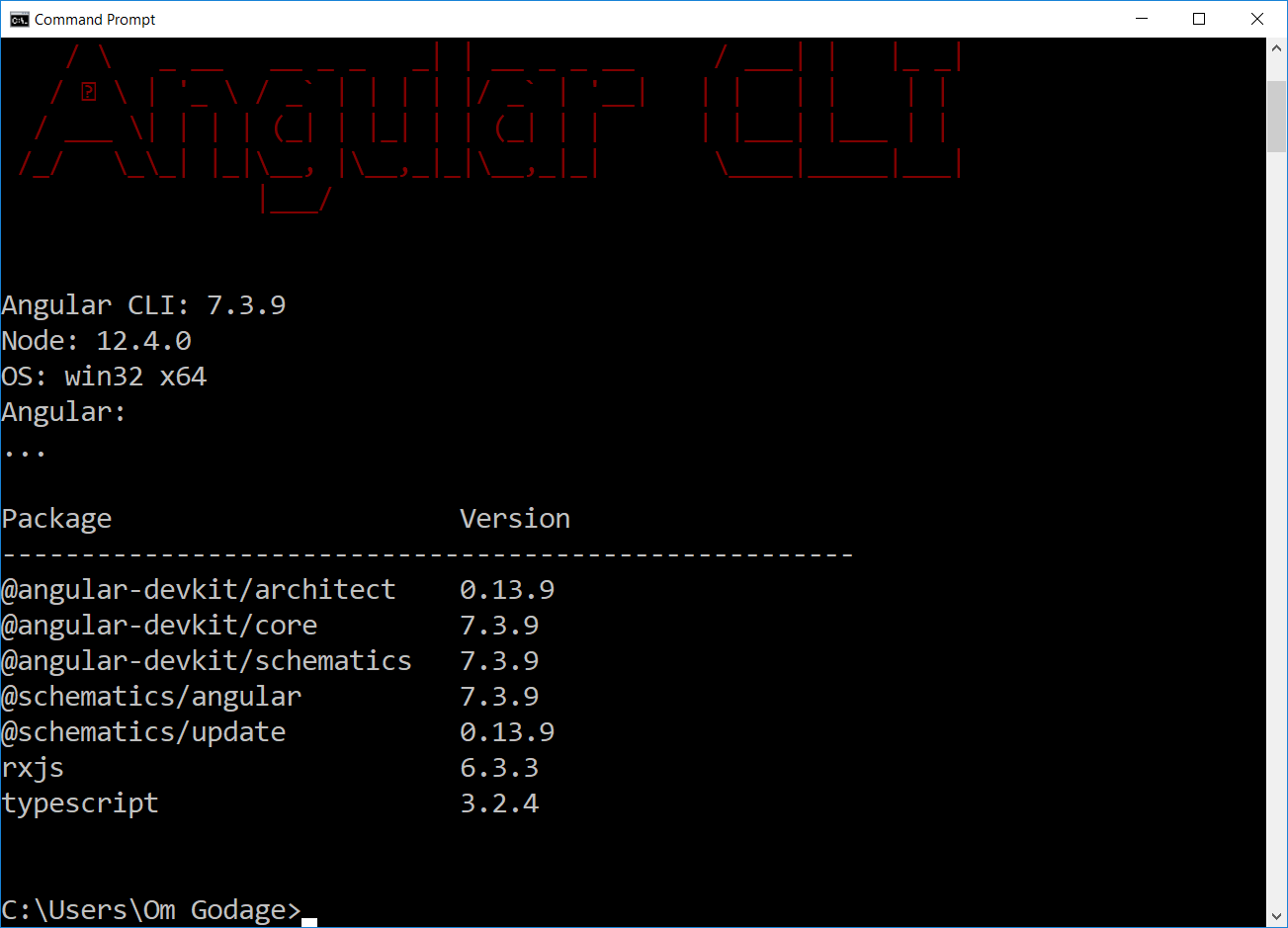
Run following command in comand prompt:
You should see current version of Angular, CLI and Typescript:

3. First Angular app
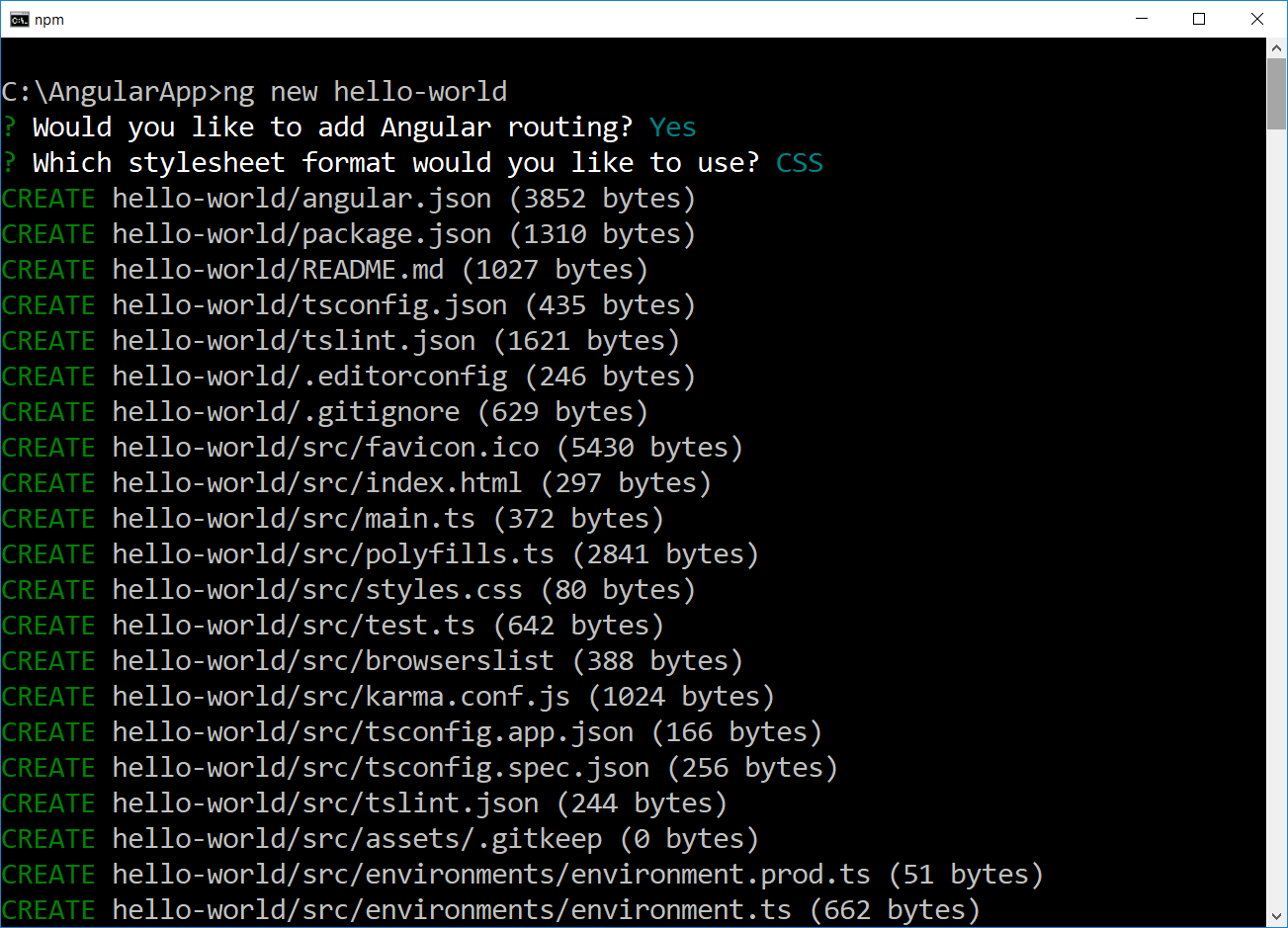
Since everything is ready we are ready to create our first Angular app. Open
Expected output:

Now let's navigate to our new project:
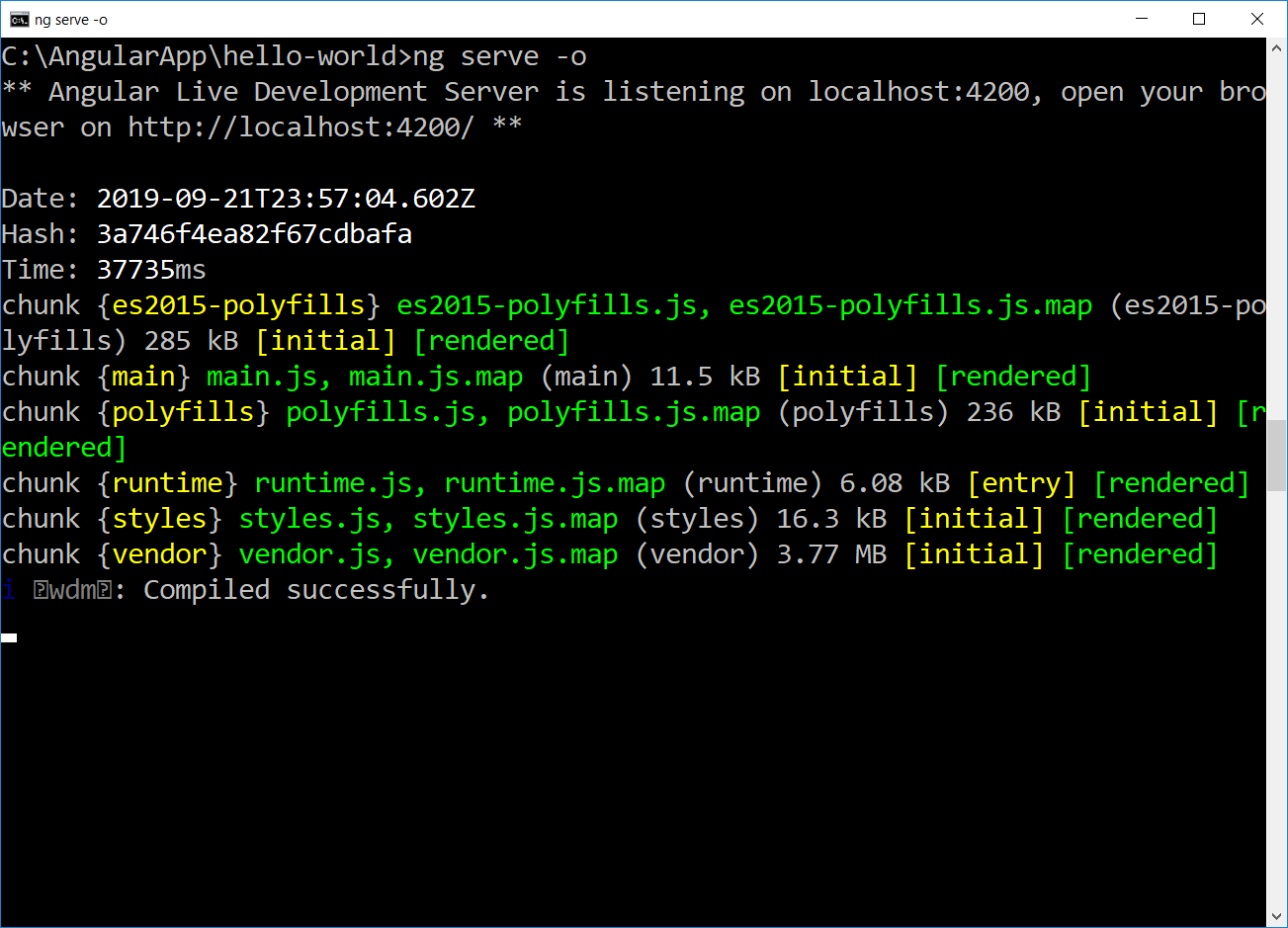
and run:
Expected output:

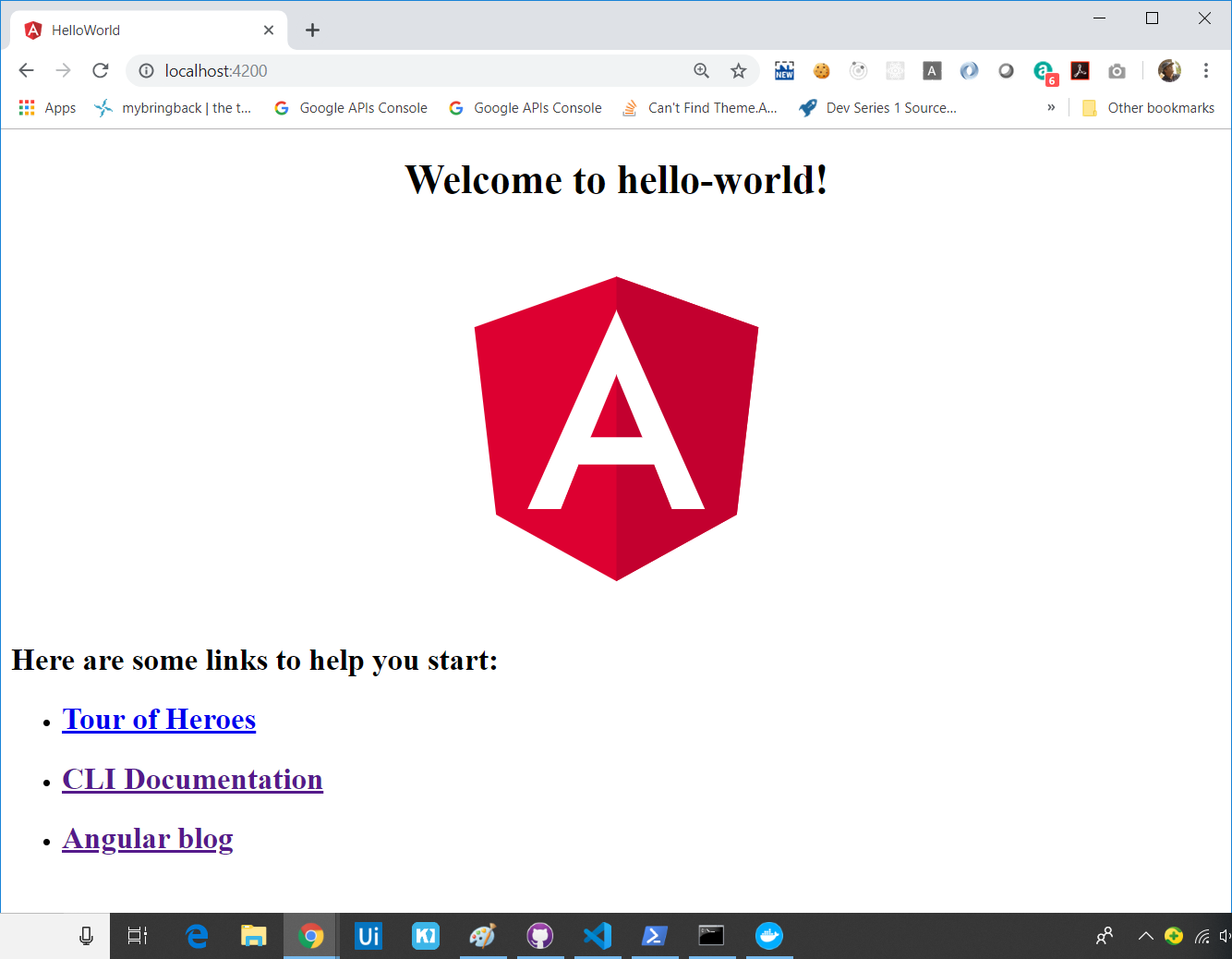
Our browser should automatically open (cause we added -o option) new window/card in our default web
browser and display following content. If that didn't happen, open a browser manually and navigate to

Now let's get back to our current project.Click NEXT LESSON button to proceed further.
