Goal
The goal of the following tutorial is to guide you on how to install all software required to start our journey with Angular. If have your environment ready, you can skip to next tutorial. However, if you never worked with Angular before this is a place to start at. Below steps will guide you on how to install all prerequisites regardless of platform (Windows, macOS, unix) you are using. Let's start!
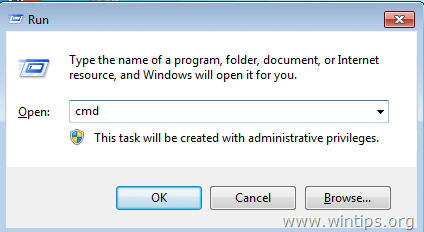
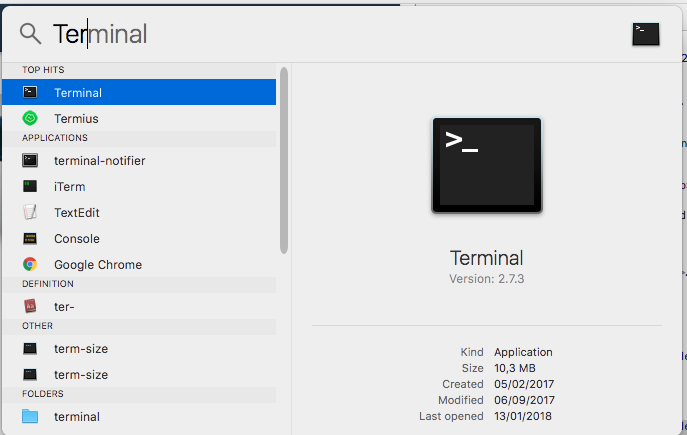
1. Command line
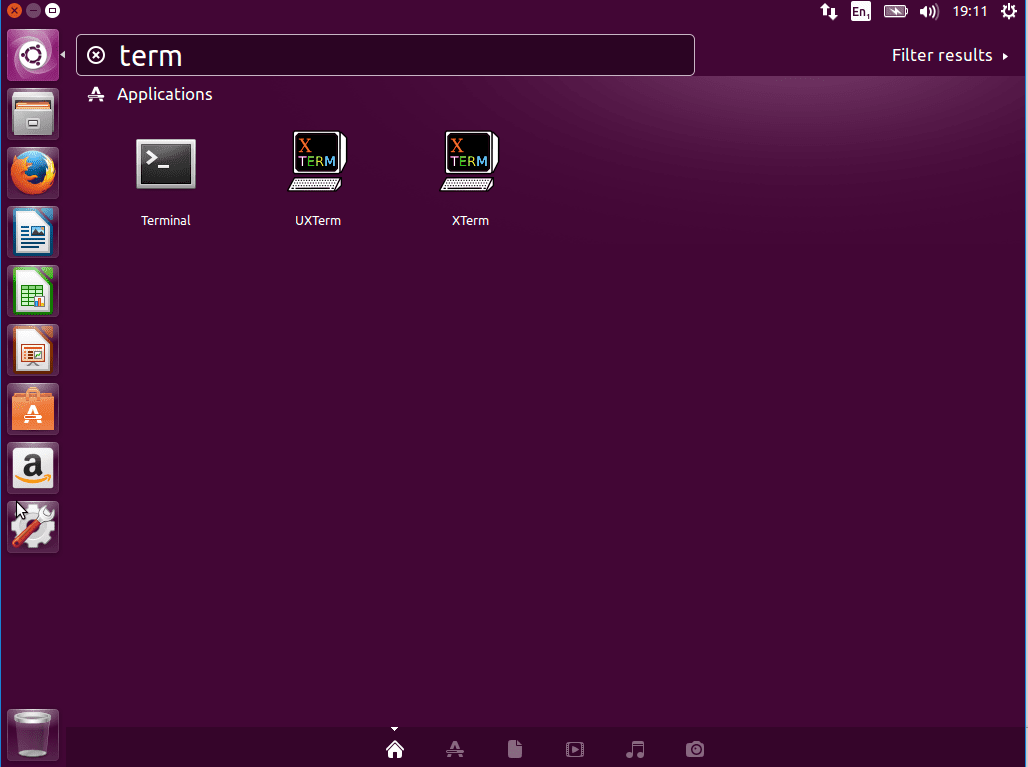
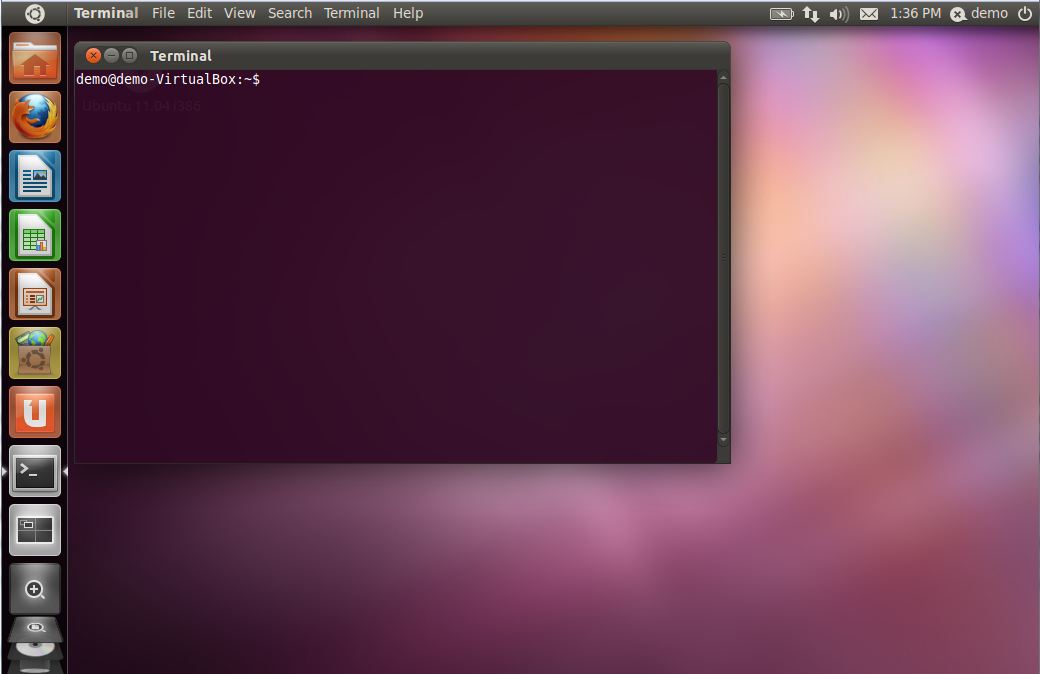
Command line is a crucial for each developer. If you haven't used it before it's a high time to get familiar with it. It might look complicated and difficult to learn, however, once you put your hands on it you will find that is very powerful and useful tool.
Since you know how to run terminal, let's move to our runtime environment - Node.js.
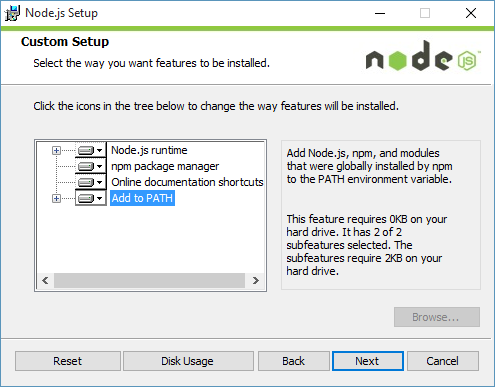
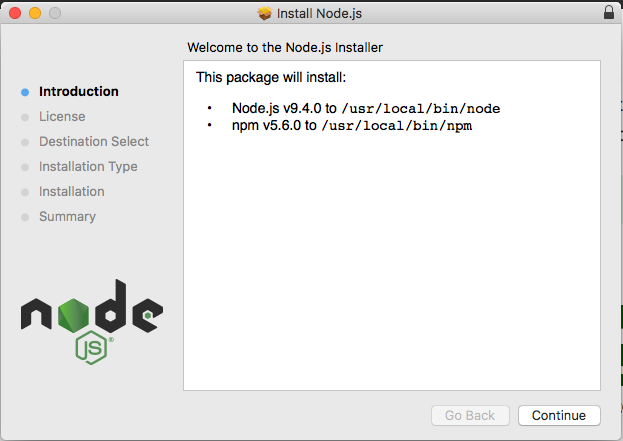
2. Installing Node.js and Node Package Manager (npm)
3. Verifying installation
It's time to check that we have Node and NPM installed correctly. We will simply run few commands to see what version of each is installed and to run a simple test program:
- Test Node: Open command line and type: This should print a version number, so you’ll see something like this:
- Test npm: To see if NPM is installed, type: This should print NPM’s version number so you’ll see something like this:
-
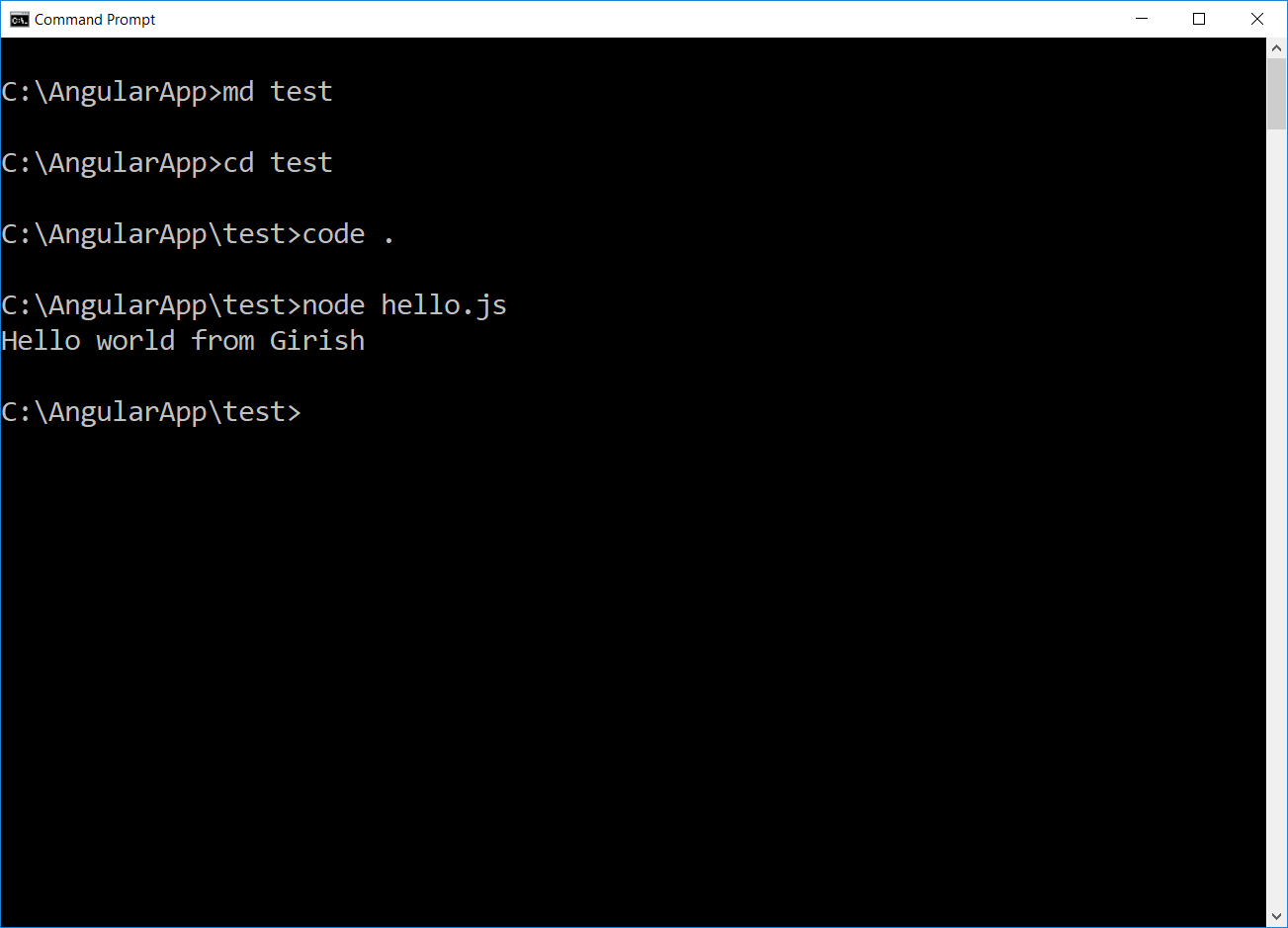
Verify JS: Create a file called
hello.jsand type inside:Open terminal, navigate to folder where you have created a file and type
you should see following output:

Now let's get back to our current project.Click NEXT LESSON button to proceed further.