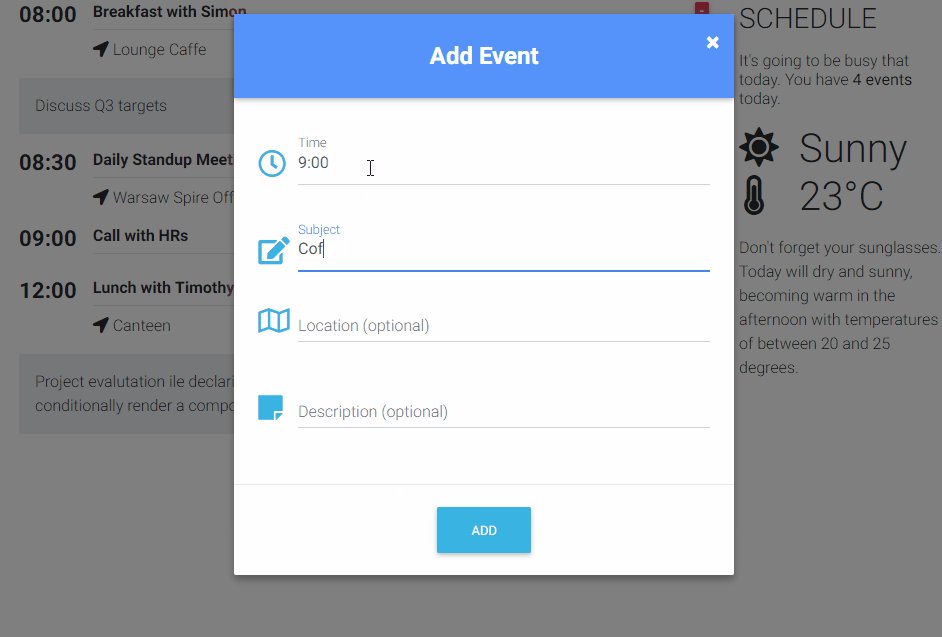
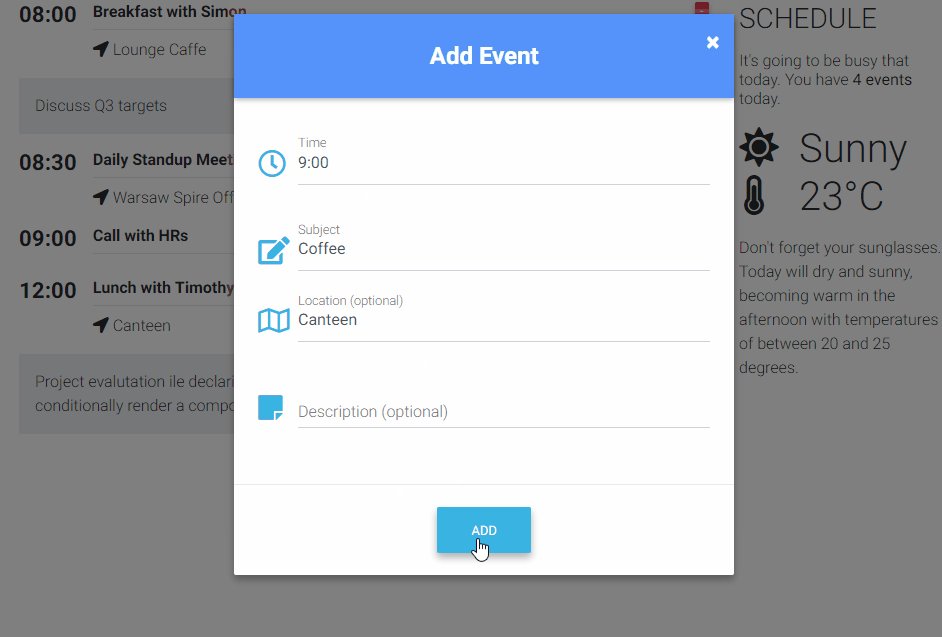
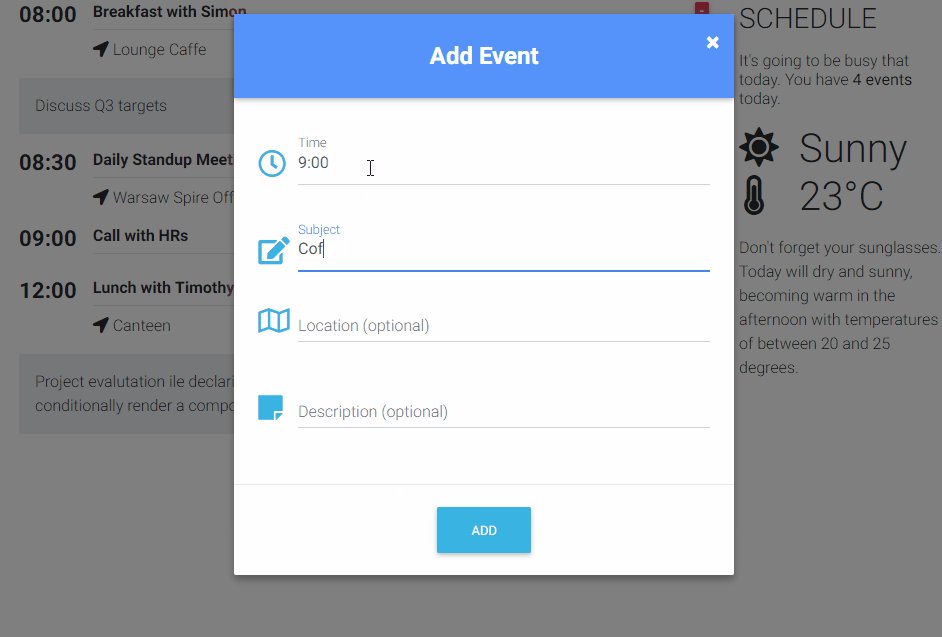
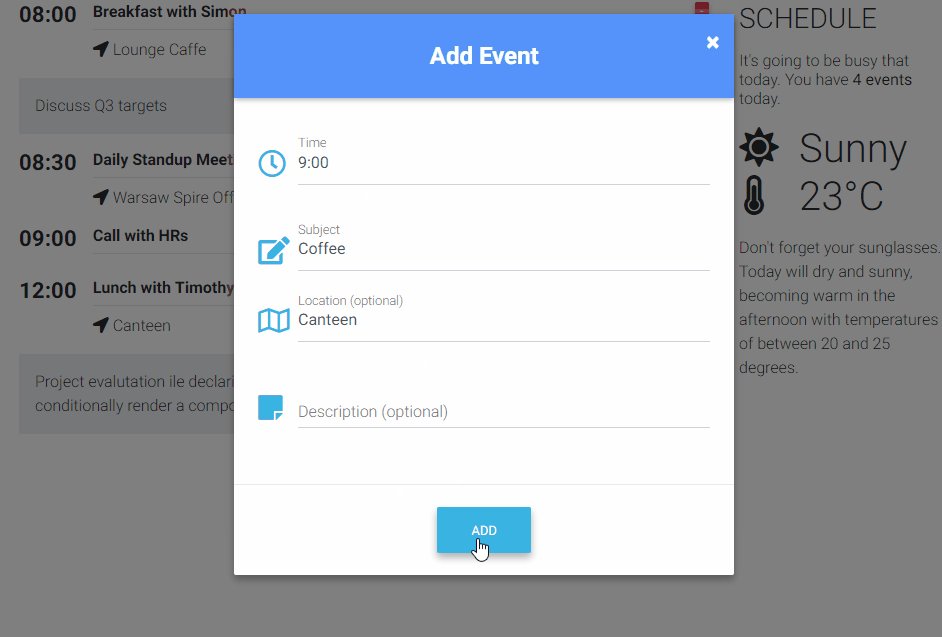
Add new Event
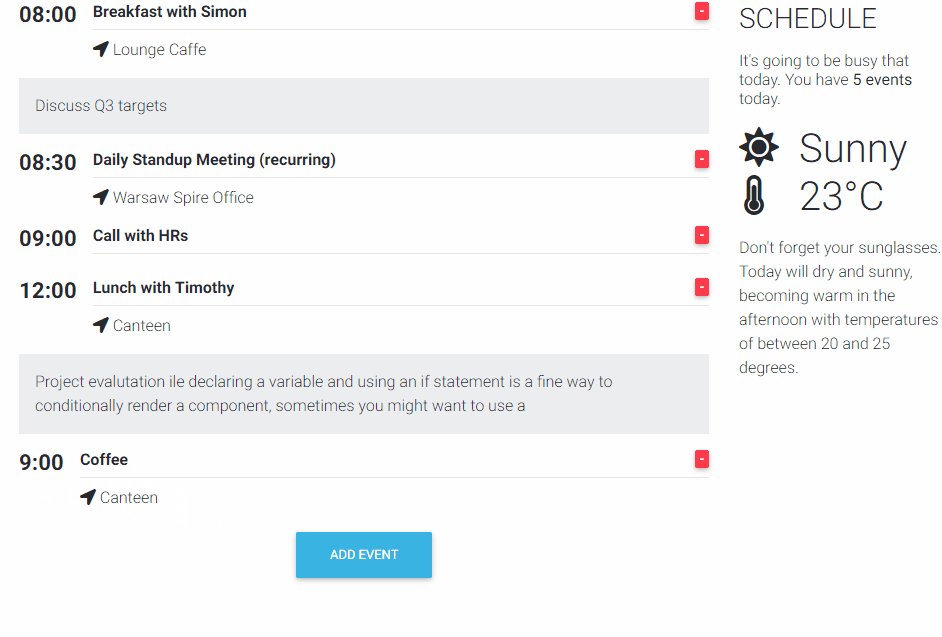
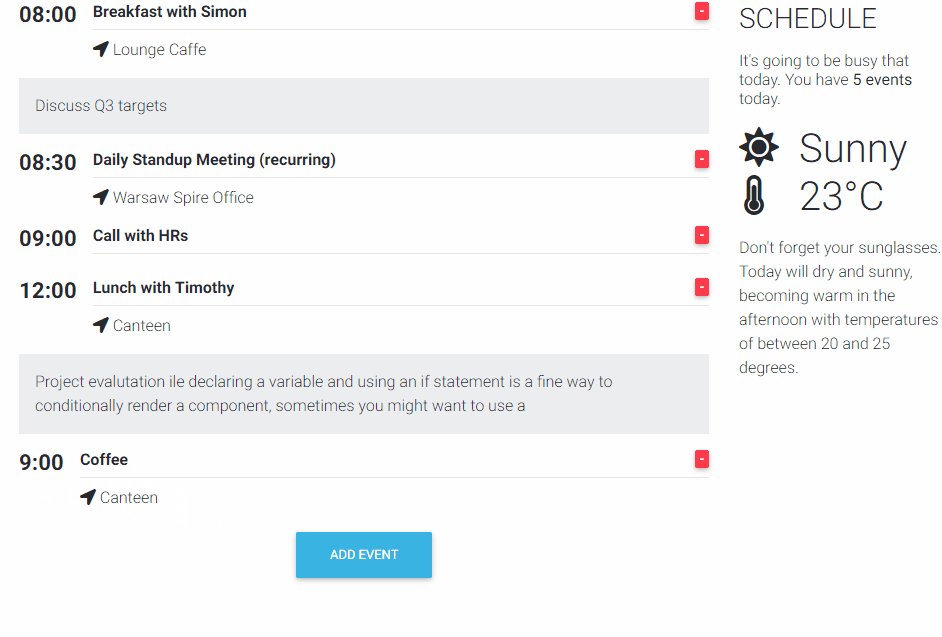
Finally, the last thing we have to do is to handle our form on submit and add new event to the list.
- Add new function to
app.component.ts - Creates a newEvent object with values from the form
- Adds the new object to the events array
- Clears the form's inputs
- Hides modal
- Update the button in a Modal Footer with call to addNewEvent()
- Save and test the app
As you probably already see our new functions does four things